HTML5ではブロックレベル要素とインライン要素の分類はない。
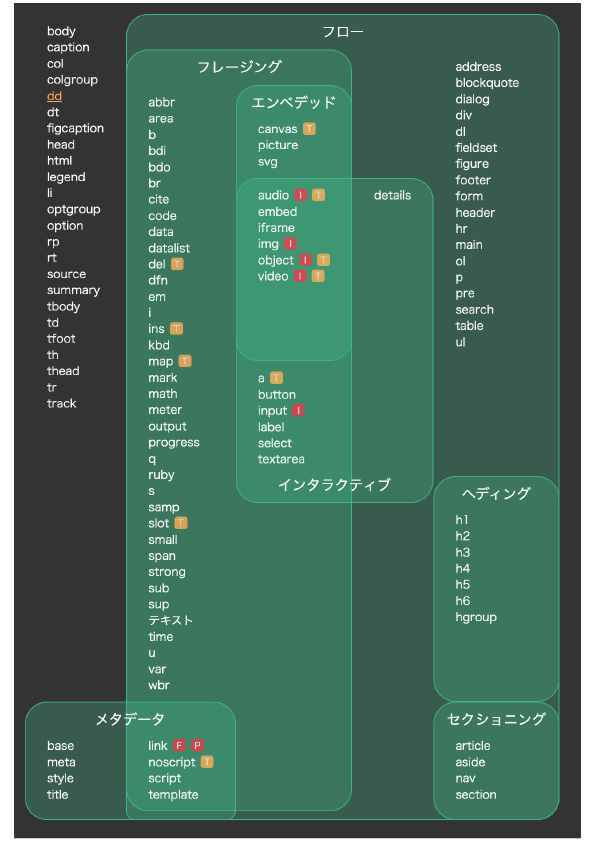
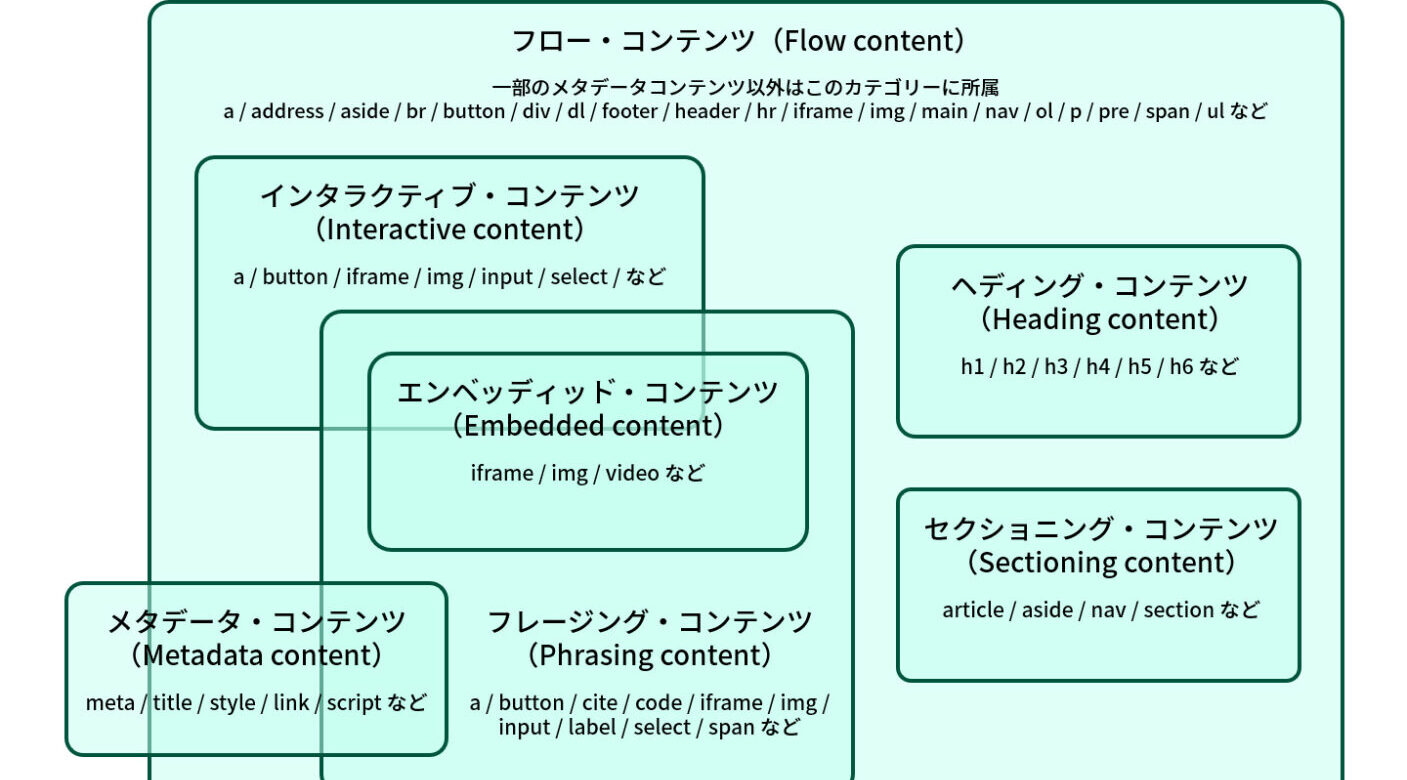
7つのコンテンツの種類が定義されており、HTML5のこの定義は「コンテンツ・モデル」と呼ばれている。
コンテンツ・モデルは、タグがマークアップされた時に、何を意味して、どのような挙動を示すかを分類するもので、モデルごとに分類したものがカテゴリ。各コンテンツ・モデルには、自身の振る舞いの他に、どの要素を子要素として配置できるかの制限も設定されている。

参照:HTML辞典
・メタデータ・コンテンツ(Metadata content)
文書に関連する情報や外部ファイルの参照先を指定する要素など。
所属する要素: base | link | meta | noscript | script | style | title
・フロー・コンテンツ(Flow content)
文書を構成するテキストや埋め込まれるメディアが含まれる。body要素内で使われるほとんどの要素が含まれる。
所属する要素: a | abbr | address | article | aside | audio | b | bdi | bdo | blockquote | br | button | canvas | cite | code | datalist | del | dfn | div | dl | em | embed | fieldset | figure | footer | form | h1〜h6 | header | hr | i | iframe | img | input | ins | kbd | keygen | label | main | map | mark | math | meter | nav | noscript | object | ol | output | p | pre | progress | q | ruby | s | samp | script | section | select | small | span | strong | sub | sup | svg | table | template | textarea | time | u | ul | var | video | wbr | テキスト
条件付きで所属する要素: area(この要素が map 要素の中にある場合)
・セクショニング・コンテンツ(Sectioning content)
文書の階層構造のアウトラインを決定する要素。
この要素によって生成された範囲(scope)が、h1 〜 h6 | header | footer の影響範囲を決める。
所属する要素: article | aside | nav | section
・ヘッディング・コンテンツ(Heading content)
文書の見出しを表す要素。所属する要素: h1 〜 h6
・フレージング・コンテンツ(Phrasing content)
文書の内容をマークアップする要素。コンテンツのグループ化や文字列に意味を与えて段落を構成する要素。
セクショニングコンテンツと異なり、文書全体のアウトラインには影響を与えない。
所属する要素: a | abbr | audio | b | bdo | br | button | canvas | cite | code | datalist | del | dfn | em | embed | i | iframe | img | input | ins | kbd | keygen | label | map | mark | math | meter | noscript | object | output | progress | q | ruby | s | samp | script | select | small | span | strong | sub | sup | svg | template | textarea | time | u | var | video | wbr | テキスト
条件付きで所属する要素: area(この要素が map 要素の中にある場合)
・エンベッデッド・コンテンツ(Embedded content)
文書の中に他のリソースやメディアファイル、他のマークアップ言語や名前空間を挿入する要素。
所属する要素: audio | canvas | embed | iframe | img | math | object | svg | video
・インタラクティブ・コンテンツ(Interactive content)
ユーザーが干渉可能な機能やインターフェイスを持つ要素。
所属する要素: a | button | embed | iframe | keygen | label | select | textarea
・条件付きで所属する要素:
audio( controls 属性が指定された場合) | img( usemap 属性が指定された場合) | input( type 属性の値が hidden でない場合) | object( usemap 属性が指定された場合) | video( controls 属性が指定された場合)
・パルパブル・コンテンツ(Palpable content)
コンテンツが空でも非表示でもない時の状態を表すカテゴリです。
フロー・コンテンツとフレージング・コンテンツに属する要素は、知覚可能なノードを少なくとも一つ持つ。



コメント