 未分類
未分類 Iwa
 未分類
未分類  未分類
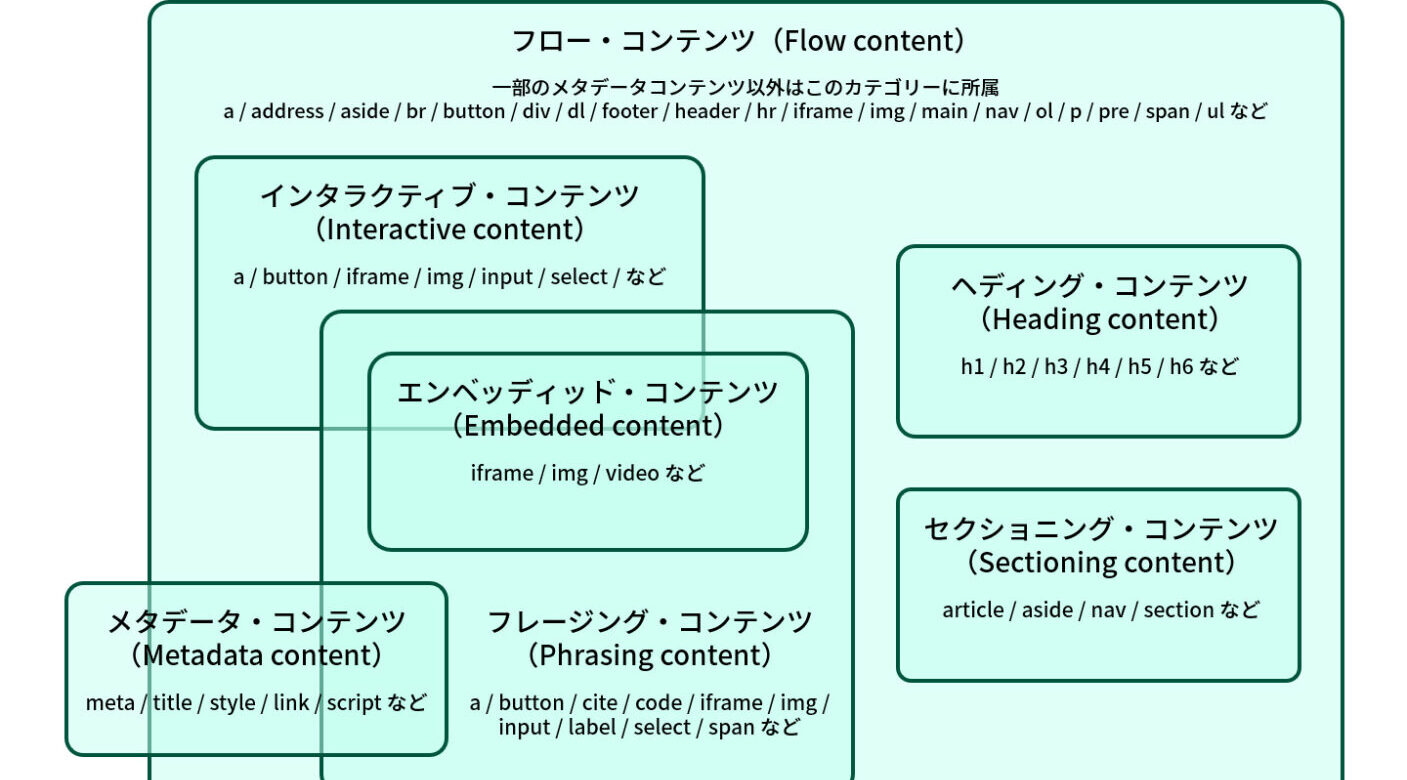
未分類 コンテンツモデル
HTML5ではブロックレベル要素とインライン要素の分類はない。7つのコンテンツの種類が定義されており、HTML5のこの定義は「コンテンツ・モデル」と呼ばれている。コンテンツ・モデルは、タグがマークアップされた時に、何を意味して、どのような挙...
 未分類
未分類 HTMLの基本構造
WEBサイトの構成要素HTML:Web ページ内の各要素の意味や文書構造を定義CSS:レイアウトデザインや各要素の装飾(色・サイズなど)を定義JavaScript / jQuery:動きを付けたり計算などの処理その他:ロゴ、写真等画像、アク...
 未分類
未分類 Webサイト制作の手順
1.Webサイト制作全体の流れ企画フェーズ(3つのポイント)目的の明確化ターゲット像の定義体制・予算・計画の確立制作フェーズ(6つのプロセス)調査・分析・企画設計・UI/UXコンテンツ・デザイン制作実装・システム開発リリース・保守運用評価・...
 未分類
未分類 実技 WEBデザイン実習① 2024/10/14
本日のテーマ生成AI Photoshopの実践AIで崖と海を生成→ホテルを追加AIで背景変更
 Traning Records
Traning Records 学科 レイアウトデザイン基礎【オンライン】 2024/10/8
本日のテーマここまでの技術を振り返りツール一覧《Photoshop・Illustrator》
 Traning Records
Traning Records 実技 写真合成・補正加工実習 2024/10/5
本日のテーマDM・ポストカードを作ってみましょう。定型(郵便)はがきサイズ:100×148mmDM・ポストカード制作のポイント可視性と配色を意識してみましょう。写真に文字を乗せる時はとにかく可視性に気を付けましょう。配色のバランスや影を付け...
 Traning Records
Traning Records 学科 DTP基礎【オンライン】 2024/10/4
本日のテーマ:納品する作品の準備「DTP=印刷物」DM 制作のポイント可視性と配色を意識してみましょう。写真に文字を乗せる時はとにかく可視性に気を付けましょう。配色のバランスや影を付けたり、ぼかしやオーバレイなどの工夫を考え、写真の世界観を...
 Traning Records
Traning Records 実技 イラストロゴ作成実習④ 2024/10/1
本日のテーマ:名刺制作本日の課題前回地図を作成したSAKURA SWEETSの名刺を作成文字(フォント)デザインについてまず、フォントとは既にデザインされている文字であると考えましょう。既に特徴や印象を持っていて、更に昨今では様々なフォント...
 Traning Records
Traning Records 学科 ユーザーインターフェイス基礎④【オンライン】2024/9/28
本日のテーマ:名刺の制作本日のポイント:名刺は「覚えてもらうもの」。覚えてもらう為「読みやすい」作品へ。ピクトグラムの「特徴を掴む」、ロゴの「目的の表現」、アクセスマップの「私」「あなた」「誰か」の主語を意識デザインの基本3つ「レイアウト」...